J J
Model: RealVisXL V4.0Sampler: DPM++ 2M SDE Karras
Prompt:
X6_-+j:p54%3ED;^G>JBf#gY&$)KH.U<,sua@]SV9}/Q'{P*vC
Negative prompt:
statue, extra arms, figurines
Width: 1024
Height: 1024
Scale: 7
Steps: 25
Seed: 1173559619
Create your first image using OpenArt.
With over 100+ models and styles to choose from, you can create stunning images.
![Prompt: X6_-+j:p54%3ED;^G>JBf#gY&$)KH.U<,sua@]SV9}/Q'{P*vC](https://cdn.openart.ai/published/wkTXMjECGwAGavqlZU3C/FgaBhmzC_fb2w_1024.webp)






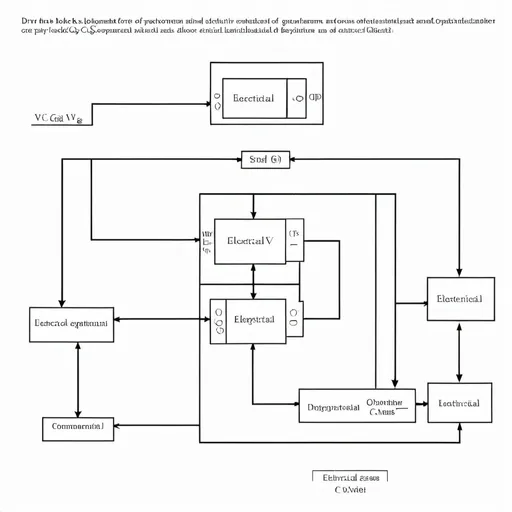
![Prompt: from PIL import Image, ImageDraw, ImageFont
# Create a blank image with white background
width, height = 1000, 600
image = Image.new('RGB', (width, height), 'white')
draw = ImageDraw.Draw(image)
# Set up basic font
font_path = "/usr/share/fonts/truetype/dejavu/DejaVuSans-Bold.ttf"
title_font = ImageFont.truetype(font_path, 16)
subtitle_font = ImageFont.truetype(font_path, 14)
text_font = ImageFont.truetype(font_path, 12)
# Title
draw.text((10, 10), "Updated Class Diagram for 'Create Title' Use Case", font=title_font, fill='black')
# Classes and Attributes
classes = {
"Title": ["+ titleID: int", "+ titleName: string", "+ createDate: date", "+ getDetails(): string", "+ setDetails(details: string): void"],
"Movie": ["+ director: string", "+ duration: int", "+ getDetails(): string", "+ setDetails(details: string): void"],
"Game": ["+ genre: string", "+ platform: string", "+ getDetails(): string", "+ setDetails(details: string): void"],
"Music": ["+ artist: string", "+ album: string", "+ getDetails(): string", "+ setDetails(details: string): void"],
"TitleFactory": ["+ createTitle(type: string, details: string): Title", "+ createMovie(details: string): Movie", "+ createGame(details: string): Game", "+ createMusic(details: string): Music"]
}
# Positions for the classes
positions = {
"Title": (50, 50),
"Movie": (50, 200),
"Game": (350, 200),
"Music": (650, 200),
"TitleFactory": (350, 400)
}
# Draw classes
for class_name, attributes in classes.items():
x, y = positions[class_name]
draw.rectangle((x, y, x+250, y+25), outline='black', width=2)
draw.text((x+5, y+5), class_name, font=subtitle_font, fill='black')
for i, attribute in enumerate(attributes):
draw.text((x+5, y+35+i*20), attribute, font=text_font, fill='black')
# Save the image
image_path = "updated_class_diagram.png"
image.save(image_path)
image.show() # This will display the image if the environment supports it](https://cdn.openart.ai/published/QNtcDyGLUKGn221wE0hl/aFOzs2wj_cmu0_512.webp)