Model: OpenArt SDXLSampler: DPM++ 2M SDE Karras
Prompt:
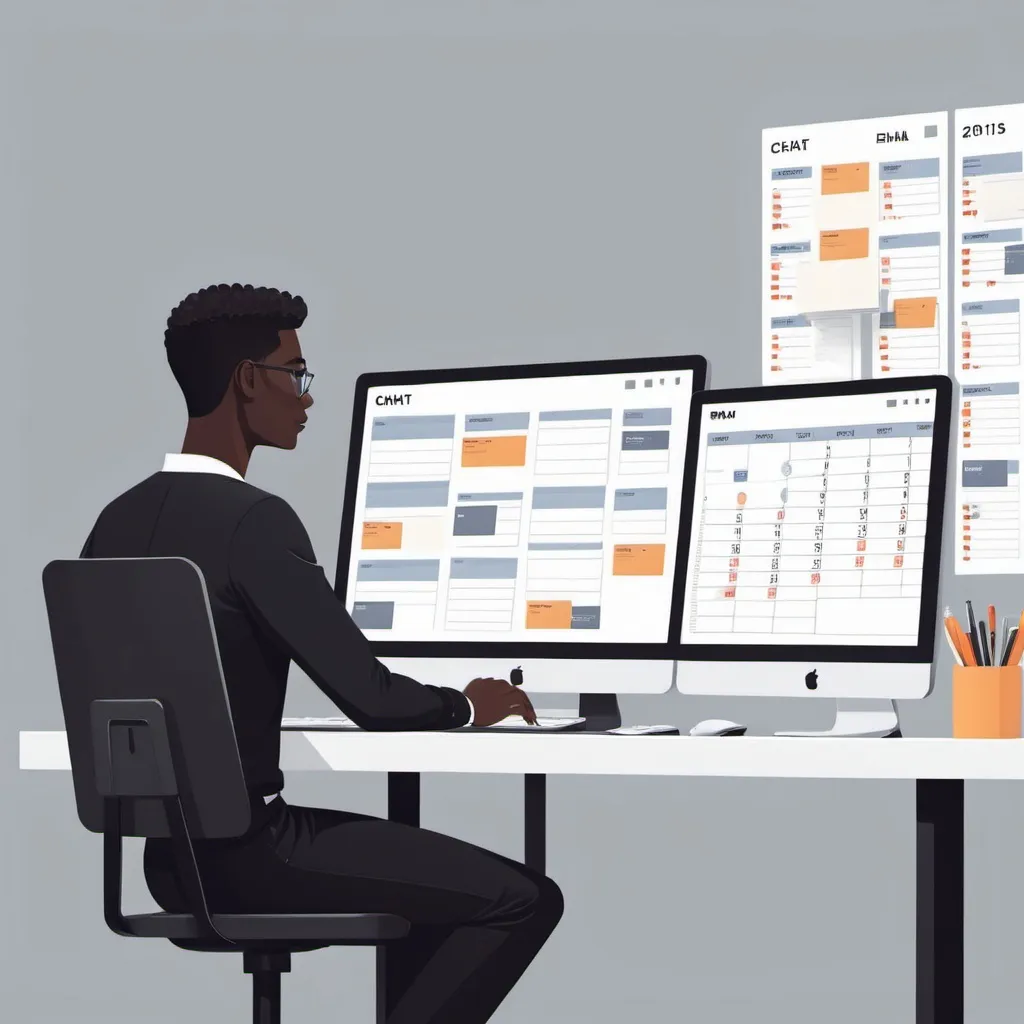
side view human (black) at computer, project stacks of emails, calendar, chat on screen, product name RATION, flat illustration
Width: 1024
Height: 1024
Scale: 7
Steps: 25
Seed: 1965414048
Create your first image using OpenArt.
With over 100+ models and styles to choose from, you can create stunning images.